本文共 3361 字,大约阅读时间需要 11 分钟。
定义:
异步处理框架,可配置和可扩展程度非常高,Python 中使用最广泛的爬虫框架
重点来说一下scrapy的五大组件:
- Scrapy框架五大组件
【1】引擎(Engine)----------整个框架核心
【2】爬虫程序(Spider)------数据解析提取 【3】调度器(Scheduler)-----维护请求队列 【4】下载器(Downloader)----获取响应对象 【5】管道文件(Pipeline)-----数据入库处理
还有两个中间件
下载器中间件(Downloader Middlewares) 引擎->下载器,包装请求(随机代理等)
蜘蛛中间件(Spider Middlewares) 引擎->爬虫文件,可修改响应对象属性
scrapy的工作流程
【1】爬虫项目启动,由引擎向爬虫程序索要第一批要 爬取的URL,交给调度器去入队列
【2】调度器处理请求后出队列,通过下载器中间件交 给下载器去下载 【3】下载器得到响应对象后,通过蜘蛛中间件交给爬 虫程序 【4】爬虫程序进行数据提取: 4.1) 数据交给管道文件去入库处理 4.2) 对于需要继续跟进的URL,再次交给调度 器入队列,依次循环
我用一张图来说一下:

然后我们说几个这个scrapy框架常用的几个命令:
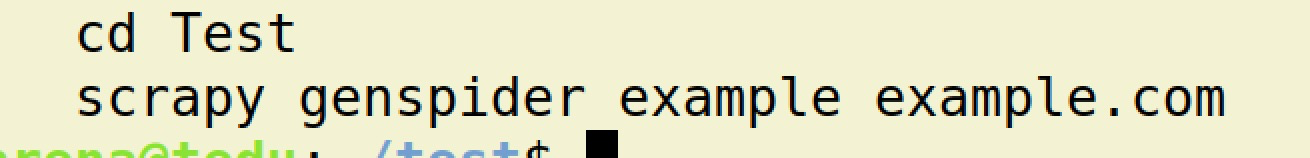
【1】创建爬虫项目: scrapy startproject 项目名【2】创建爬虫文件 2.1) cd 项目文件夹 2.2) scrapy genspider 爬虫名 域名 【3】运行爬虫 scrapy crawl 爬虫名
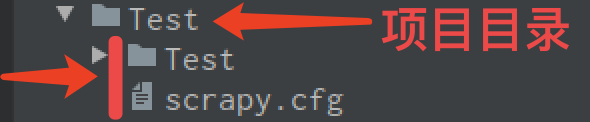
可以看到基本的scrapy项目目录结构就是这样的
Baidu # 项目文件夹 ├── Baidu # 项目目录 │ ├── items.py # 定义数据结构 │ ├── middlewares.py # 中间件 │ ├── pipelines.py # 数据处理 │ ├── settings.py # 全局配置 │ └── spiders │ ├── baidu.py # 爬虫文件 └── scrapy.cfg # 项目基本配置文件
然后我们就创建一个scrapy项目




接着我们回车
 看到这两句话,就说明创建好了,这个就是我们创建的模版,要是不创建的话,里面所有的东西就只能自己写,最好还是创建了,毕竟都用上框架了,就是为了简单化,就别自找麻烦了
看到这两句话,就说明创建好了,这个就是我们创建的模版,要是不创建的话,里面所有的东西就只能自己写,最好还是创建了,毕竟都用上框架了,就是为了简单化,就别自找麻烦了 
 这个是封装成了一个类,并且继承类scrapy框架的基类,那我们看他下面的三行,就是定义了三个变量,我们分别来看
这个是封装成了一个类,并且继承类scrapy框架的基类,那我们看他下面的三行,就是定义了三个变量,我们分别来看 name = ‘test’ 这个就是爬虫名字,默认爬虫文件同名,这个名字是可以改写的,这个的作用就是运行爬虫项目,就是这个命令:scrapy crawl 爬虫名
比如:scrapy crawl test
allowed_domains = [‘www.test.com’] 允许抓取的域名,这个是一个列表,列表里面放了域名,这个也是可以改的,这个是这样生成的:scrapy genspider test www.test.com 就是把这个拿过来,放到列表里面去,如果之前这个域名写错了也没关系,这里就可以直接修改
注意: 这个域名在这里就不能再写错了,因为这个是要如队列的,如果写错了,就入不了队列,更不会爬取数据。
start_urls = [‘http://www.test.com/’] 这个就厉害了,这个也是通过那个命令生成的,只不过它默认加了一个 协议和及/ ,当然这个也是可以改,就比如我们要爬取那个第几个的数据,就要在/后面接着写上查询字符串呗
它的作用就是,提供第一批爬抓取的URL地址,将这个地址交给调度器入队列,调度器在生成请求指纹,处理完成之后,再交给下载器下载,下载完成后,生成一个response再给爬虫文件,这个response在哪里,其实就在下面

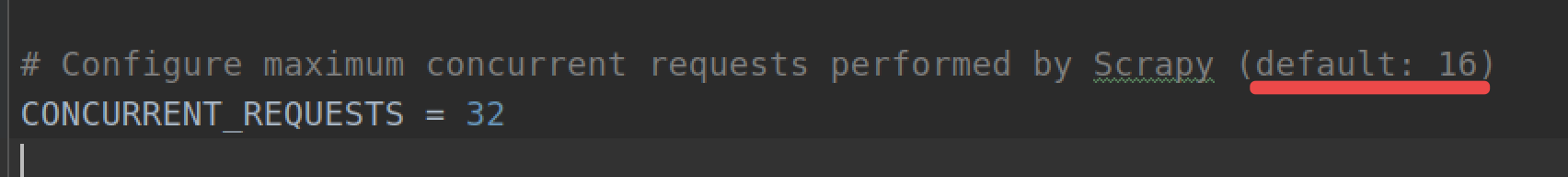
接着我们说说settings.py文件,全局配置文件,这个里面变量可是不少,我们先随便说几个
BOT_NAME = ‘Test’ 这个是项目目录,自动生成的,一般我们不用管
SPIDER_MODULES = [‘Test.spiders’] 这个是爬虫模块 NEWSPIDER_MODULE = ‘Test.spiders’ 爬虫模块的一个位置以上三个我们不动,我们接着看
ROBOTSTXT_OBEY = False 是否遵循robots协议,一般我们一定要设置为 False CONCURRENT_REQUESTS = 32 最大并发量,默认为16,因为它这里写着呢,如果想爬快一点,就设置高一点,相反设置低一点 DOWNLOAD_DELAY = 3 下载延迟时间: 访问相邻页面的间隔时间,降低数据抓取的频率 这个就相当于是time.sleep(),这个不是线程之间的延迟,是整个爬虫项目的延迟 COOKIES_ENABLED = False | True Cookie默认是禁用的,取消注释则 启用 Cookie,即:True和False都是启用Cookie DEFAULT_REQUEST_HEADERS = {} 请求头,相当于 requests.get(headers=headers)
DOWNLOAD_DELAY = 3 下载延迟时间: 访问相邻页面的间隔时间,降低数据抓取的频率 这个就相当于是time.sleep(),这个不是线程之间的延迟,是整个爬虫项目的延迟 COOKIES_ENABLED = False | True Cookie默认是禁用的,取消注释则 启用 Cookie,即:True和False都是启用Cookie DEFAULT_REQUEST_HEADERS = {} 请求头,相当于 requests.get(headers=headers) 到这里,这个settings里面的设置主要的就介绍的差不多了,按照正常的流程的话,我们就可以直接运行了,可以在终端里面直接用命令运行就是:scrapy crawl test ,然后就可以看到很多的日志,这里我们就不运行了,因为这个网站什么的也不是真的有
然后要是每次都在终端里面运行的话,不太方便,而scrapy给我提供了可以在pycharm里运行项目文件,但是还得需要我们手动去创建,在整个项目文件的里面一层创建一个py文件run.py

在这两个文件同样的位置创建:
 然后写上我们运行项目的代码:
然后写上我们运行项目的代码:  这个就是引入了cmd的命令行,然后在执行语句,最后要分隔一下,就是我们在命令行里面执行的语句一样了
这个就是引入了cmd的命令行,然后在执行语句,最后要分隔一下,就是我们在命令行里面执行的语句一样了 
【1】新建项目和爬虫文件 scrapy startproject 项目名 cd 项目文件夹 新建爬虫文件 :scrapy genspider 文件名 域名【2】明确目标(items.py)【3】写爬虫程序(文件名.py)【4】管道文件(pipelines.py)【5】全局配置(settings.py)【6】运行爬虫 6.1) 终端: scrapy crawl 爬虫名 6.2) pycharm运行 a> 创建run.py(和scrapy.cfg文件同目录) from scrapy import cmdline cmdline.execute('scrapy crawl maoyan'.split()) b> 直接运行 run.py 即可 好了,这就是大概的scrapy框架的使用,建议收藏,后续我会继续用案例项目来更好的介绍scrapy框架的使用的!
转载地址:http://fqpuk.baihongyu.com/